Deploy RssHub on Vercel(部署 RssHub 在 Vercel 上)
背景
官方推荐使用docker-compose部署RssHub,但是需要个人服务器,而且需要一定的技术水平,而在Vercel上部署RssHub更加简单.
Vercel 介绍
Vercel 是一个现代化的部署应用程序平台, 有以下优点:
- 部署速度快
- 部署简单
- 支持多种语言
问题
安装RssHub官方文档进行部署:https://docs.rsshub.app/deploy/#deploy-to-vercel
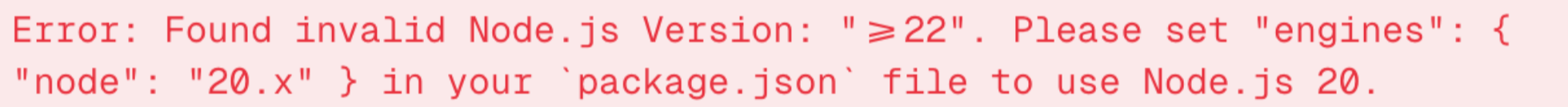
部署后会发现下图错误:

原因是目前https://github.com/DIYgod/RSSHub仓库的master分支下,
package.json设置"node": ">22", 而Vercel平台支持最高为20.x
部署步骤
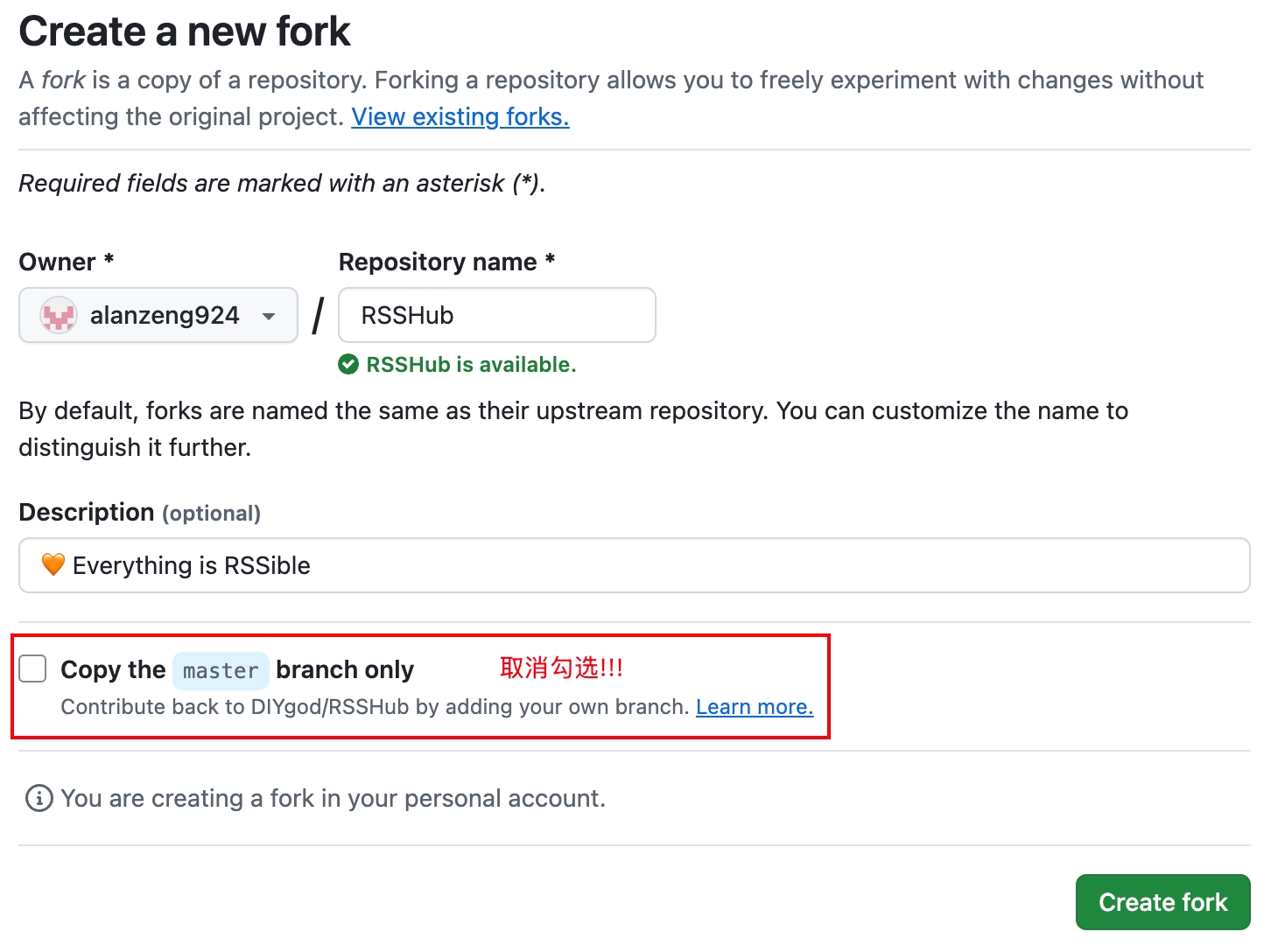
1. fork原仓库
https://github.com/DIYgod/RSSHub/fork
注意: 在此处取消勾选: Copy the master branch only

2. 部署到vercel
访问https://vercel.com/, 注册账号, 选择Hobby plan
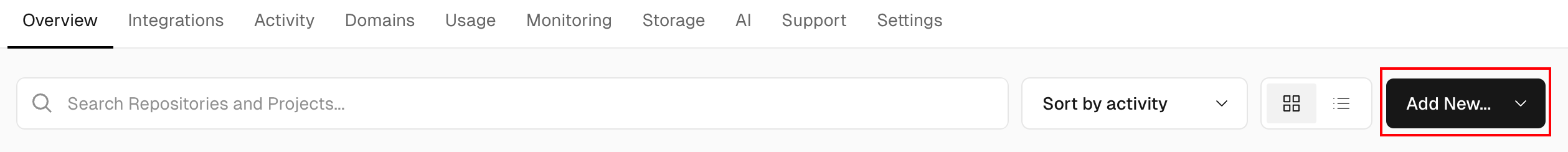
进入主页, 点击
Add New...
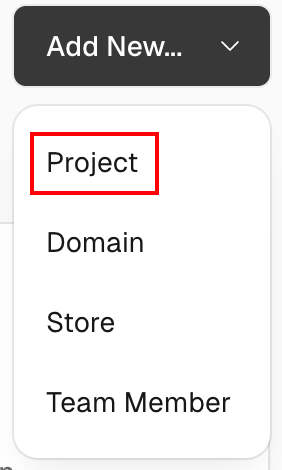
选择
Project
Import 我们刚刚fork的仓库

系统会默认生成一个项目名称,也可以自定义修改
其他配置不动,点击
Deploy这里就会遇到开头提到的Error: 当前的环境版本是
node.js 20,而package.json的要求的node.js版本要≥22这里我们的解决方案是使用仓库的
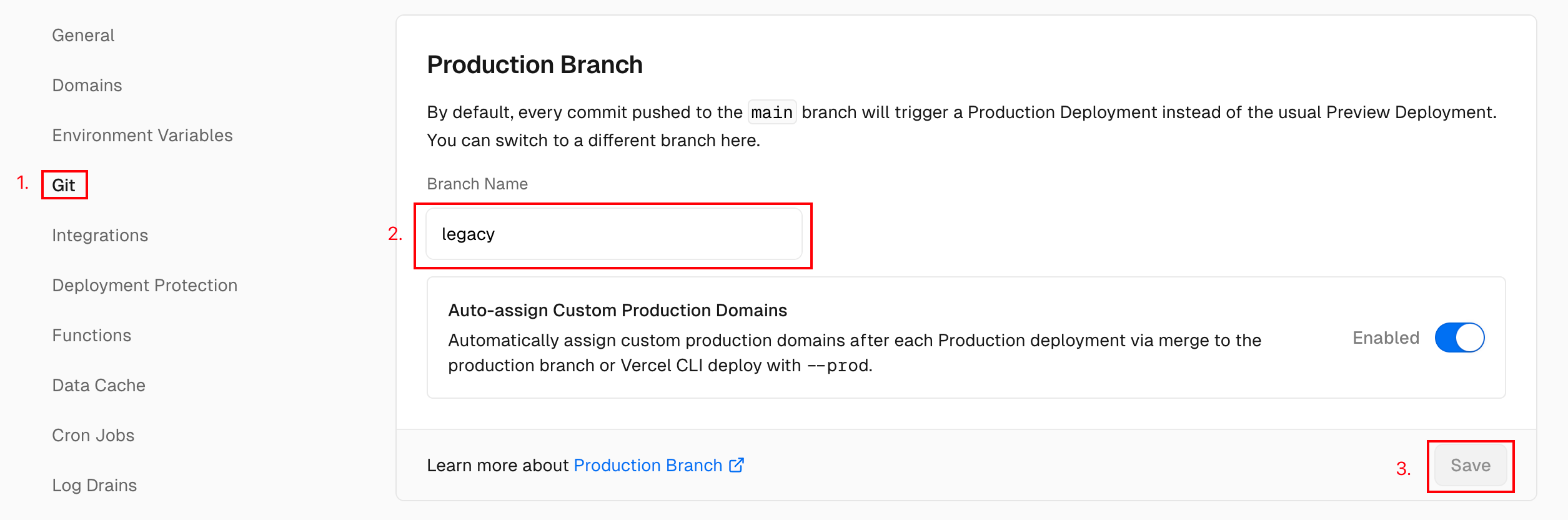
legacy分支, 该分支设定的node.js版本为≥16, 满足我们的需求如下图, 进入项目设置, 选择
Git, 修改Production Branch中的Branch name为legacy, 然后点击save保存
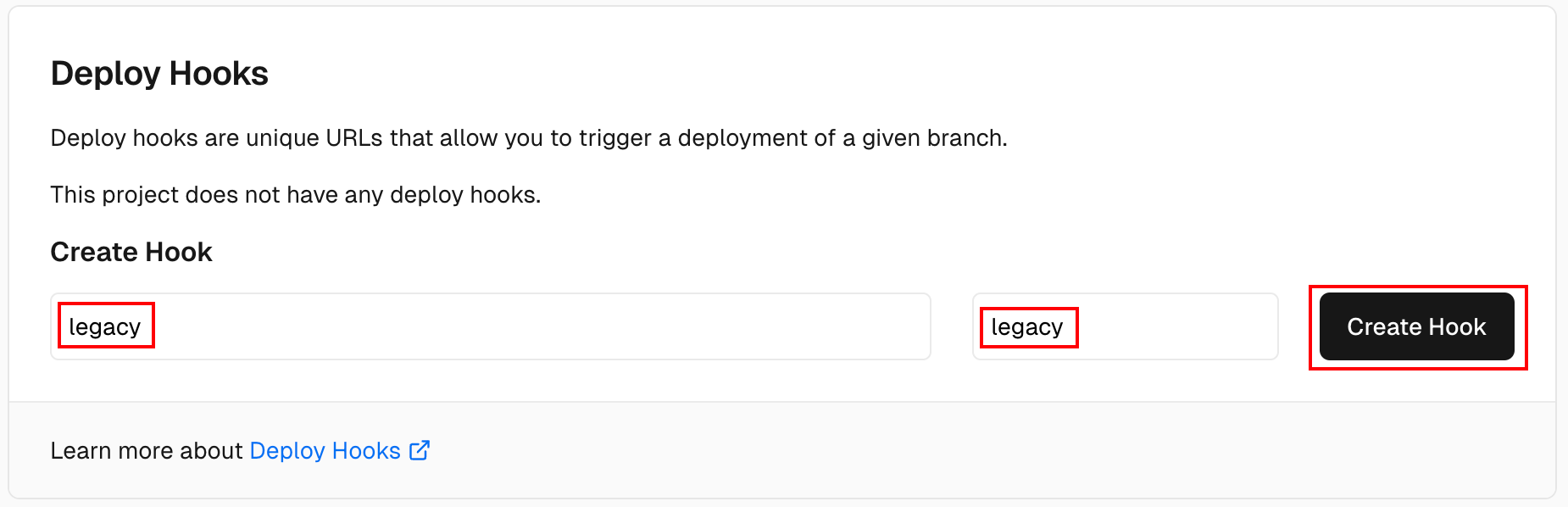
接下来, 在下面的
Deploy Hooks中创建legacy on legacy, 如下图:
访问生成的url, 创建新的deployment, 等待一段时间之后, 就已经部署好了
3. 配置域名
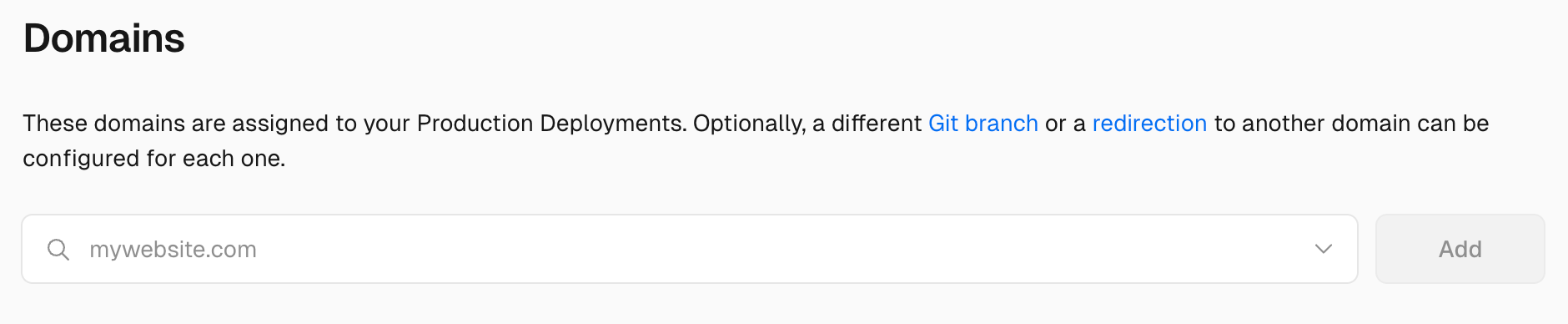
进入项目设置, 点击
Domains, 添加域名, 配置DNS解析
访问配置好的域名, 出现下图, 说明部署完成!

总结
- 通过Vercel部署RssHub, 可以省去自己搭建服务器的麻烦, 也不用担心服务器的维护问题
- 部署过程中遇到的问题, 通过修改仓库的
legacy分支, 解决了node.js版本不匹配的问题 - 部署完成后, 可以配置域名, 使得访问更加方便
- 通过这次部署, 也学到了如何在Vercel上部署项目, 以及如何配置域名
reference: https://cloud.tencent.com/developer/article/2432561