背景
官方推荐使用docker-compose部署RssHub,但是需要个人服务器,而且需要一定的技术水平,而在Vercel上部署RssHub更加简单.
Vercel 介绍
Vercel 是一个现代化的部署应用程序平台, 有以下优点:
问题
安装RssHub官方文档进行部署:https://docs.rsshub.app/deploy/#deploy-to-vercel
部署步骤
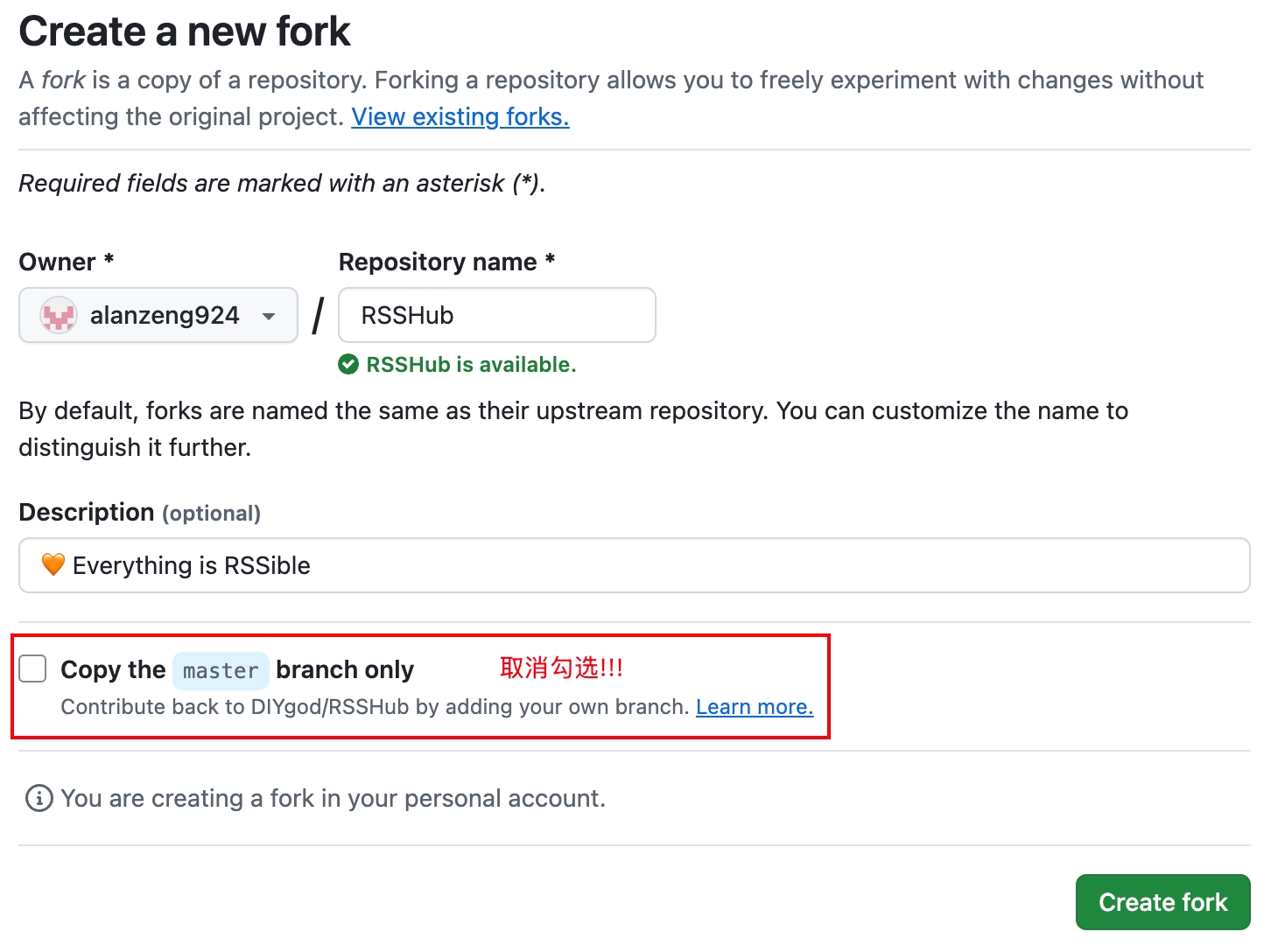
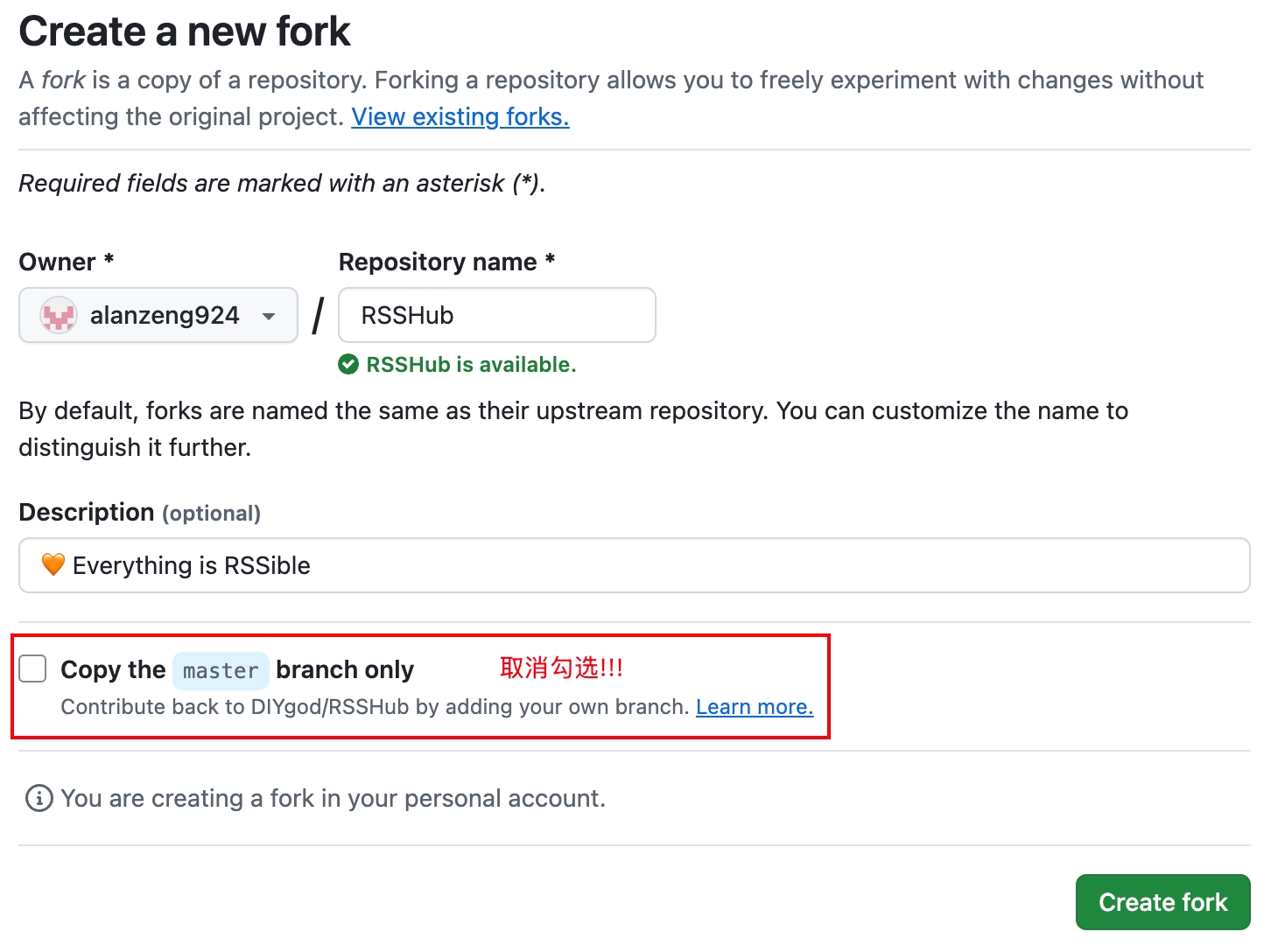
1. fork原仓库
https://github.com/DIYgod/RSSHub/fork
注意: 在此处取消勾选: Copy the master branch only

2. 部署到vercel
访问https://vercel.com/, 注册账号, 选择Hobby plan
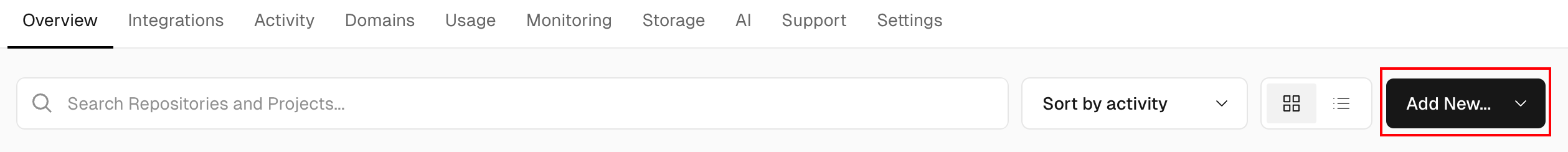
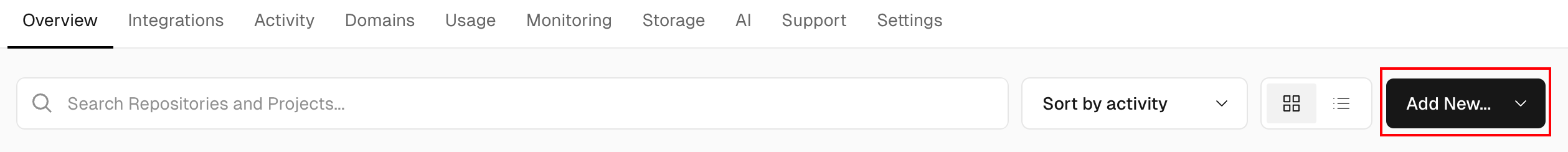
进入主页, 点击Add New...

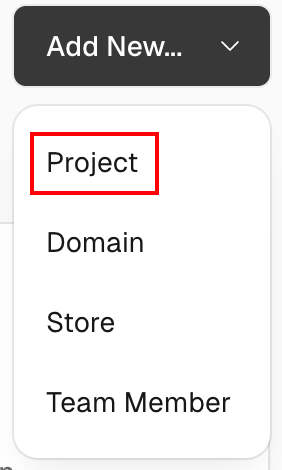
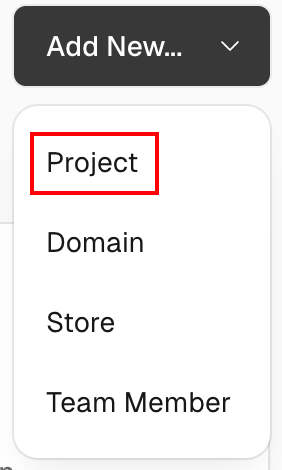
选择Project

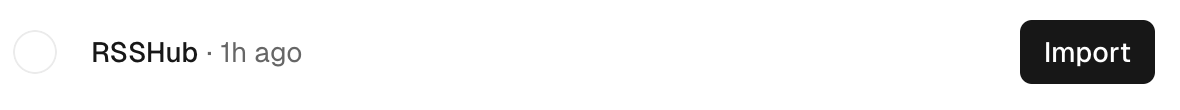
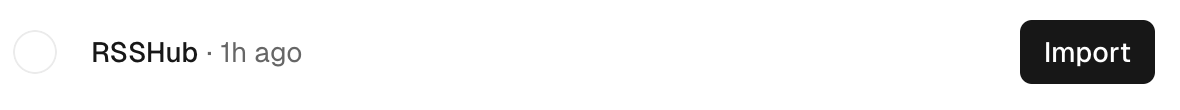
Import 我们刚刚fork的仓库

系统会默认生成一个项目名称,也可以自定义修改
其他配置不动,点击Deploy
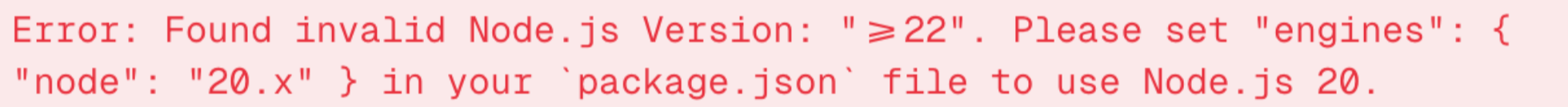
这里就会遇到开头提到的Error: 当前的环境版本是 node.js 20,而package.json的要求的 node.js版本要≥22
这里我们的解决方案是使用仓库的legacy分支, 该分支设定的node.js版本为≥16, 满足我们的需求
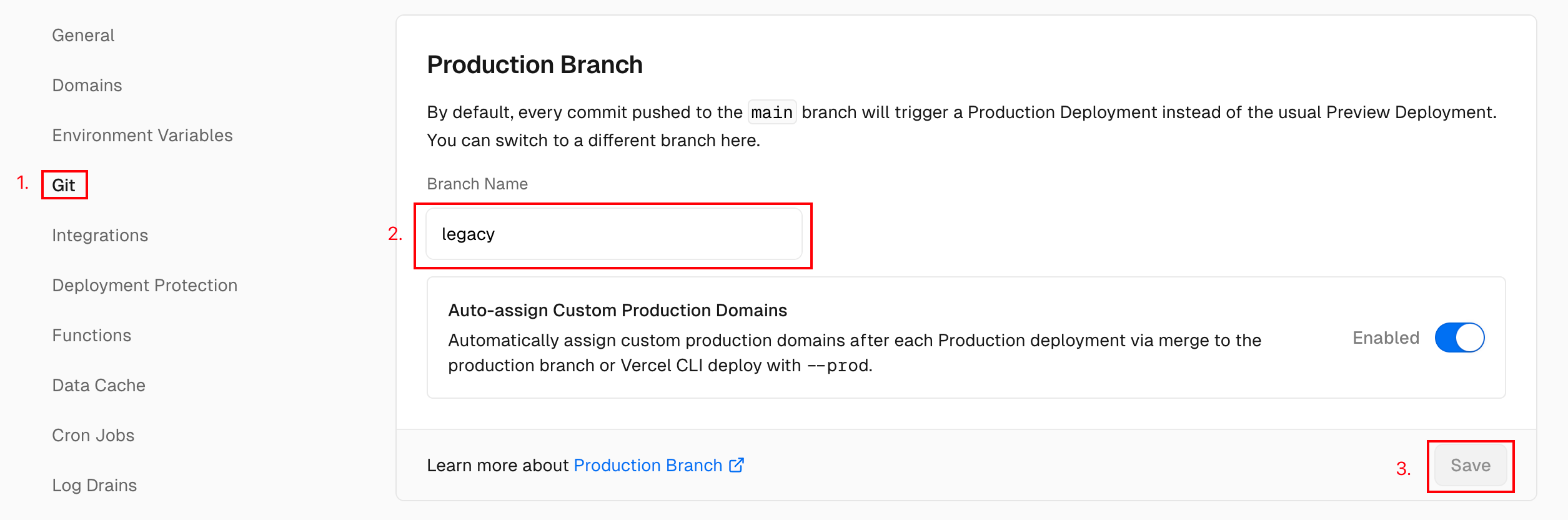
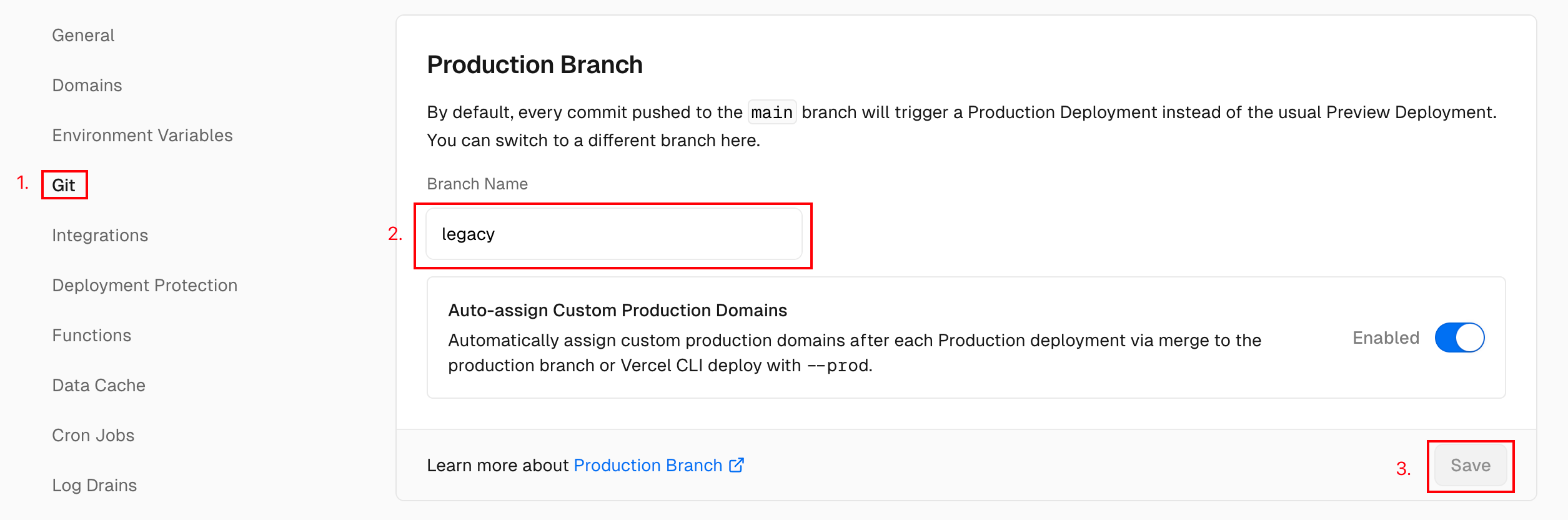
如下图, 进入项目设置, 选择Git, 修改Production Branch中的Branch name为legacy, 然后点击save保存

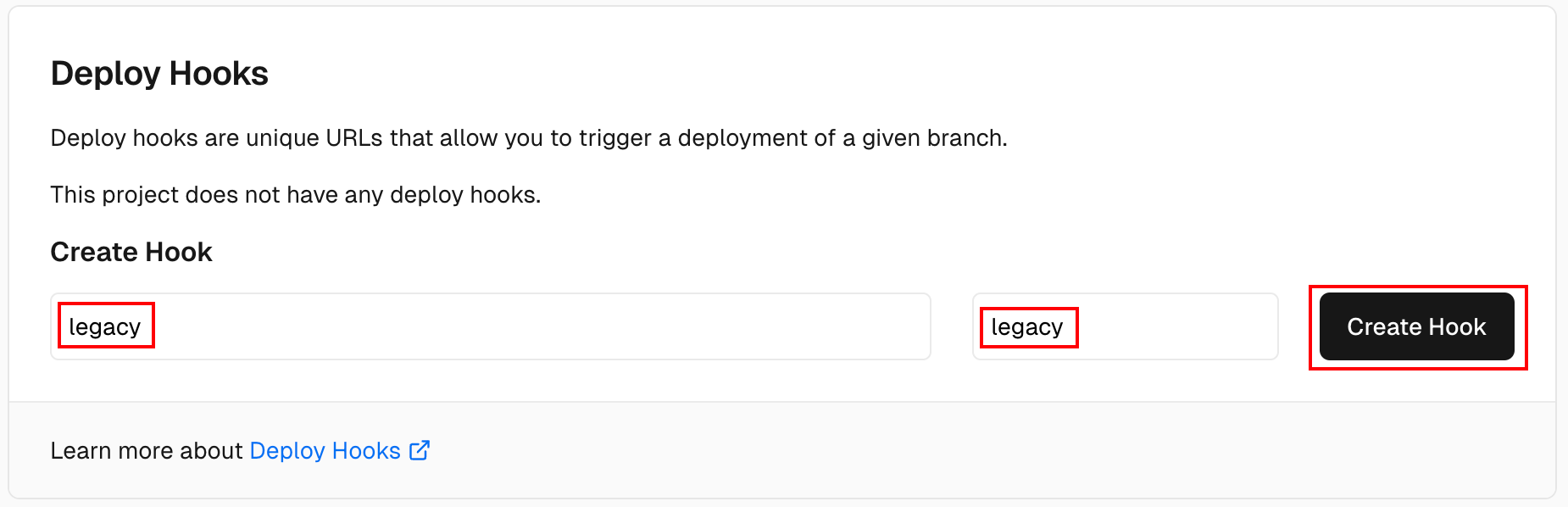
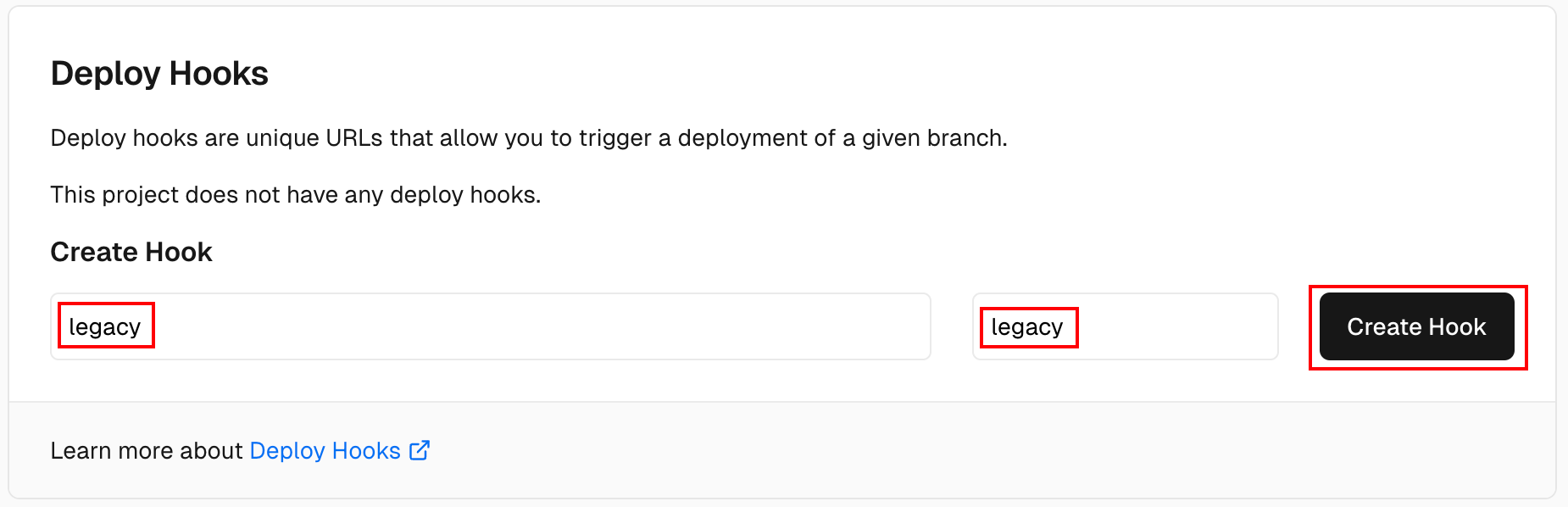
接下来, 在下面的Deploy Hooks中创建legacy on legacy, 如下图:

访问生成的url, 创建新的deployment, 等待一段时间之后, 就已经部署好了
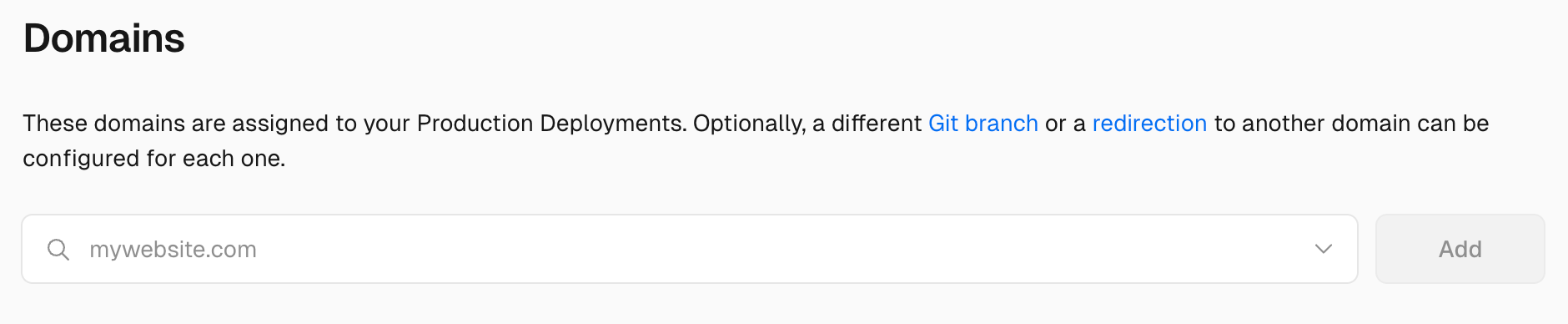
3. 配置域名
总结
- 通过Vercel部署RssHub, 可以省去自己搭建服务器的麻烦, 也不用担心服务器的维护问题
- 部署过程中遇到的问题, 通过修改仓库的
legacy分支, 解决了node.js版本不匹配的问题
- 部署完成后, 可以配置域名, 使得访问更加方便
- 通过这次部署, 也学到了如何在Vercel上部署项目, 以及如何配置域名
reference: https://cloud.tencent.com/developer/article/2432561
Read More
NVM(Node Version Manager)是一个 Node.js 版本管理工具,可以让你在同一台服务器上安装和切换不同版本的 Node.js。本文将介绍如何安装和使用 NVM。
1. 安装 NVM
1.1 使用 cURL 安装 NVM
首先,你需要使用 cURL 下载 NVM 安装脚本。在终端中执行以下命令:
1
| curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
|
1.2 使用 Wget 安装 NVM
如果你没有安装 cURL,也可以使用 Wget 下载 NVM 安装脚本:
1
| wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
|
1.3 使用 homebrew 安装 NVM
如果你使用 macOS,并且安装了 homebrew,你可以使用以下命令安装 NVM:
1.4 验证安装
安装完成后,你需要重新加载终端配置文件(如 .bashrc、.bash_profile、.zshrc 等)或重启终端。然后执行以下命令验证 NVM 是否安装成功:
如果输出 nvm,则表示 NVM 安装成功。
2. 使用 NVM 安装 Node.js
2.1 查看可用 Node.js 版本
你可以使用以下命令查看 NVM 支持的所有 Node.js 版本:
2.2 安装 Node.js
安装 Node.js 的命令格式为:
例如,安装 Node.js 14.17.0:
2.3 切换 Node.js 版本
安装多个 Node.js 版本后,你可以使用以下命令切换版本:
例如,切换到 Node.js 14.17.0:
2.4 设置默认 Node.js 版本
你可以使用以下命令设置默认 Node.js 版本:
1
| nvm alias default <version>
|
例如,设置默认 Node.js 版本为 14.17.0:
1
| nvm alias default 14.17.0
|
3. 卸载 NVM
如果你想卸载 NVM,可以执行以下命令:
4. 安装pnpm
Read More
Node.js 是一个开源的JavaScript运行环境,常用于构建服务器端应用。npm 是Node.js的包管理工具,用于安装和管理JavaScript包。在Ubuntu系统上,安装Node.js和npm可以通过以下几个步骤来完成。
1. 更新系统
在安装之前,确保Ubuntu的包管理系统是最新的。执行以下命令更新系统软件包:
1
2
| sudo apt update
sudo apt upgrade
|
2. 添加NodeSource PPA仓库
Node.js的官方版本通常会滞后于Node.js的最新版本。为了安装最新或指定版本的Node.js,建议使用NodeSource提供的PPA仓库。以安装Node.js 16版本为例,运行以下命令:
1
| curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash -
|
这个命令会下载并添加Node.js 16的PPA仓库到系统中。
3. 安装Node.js和npm
在添加PPA仓库之后,可以直接通过apt命令安装Node.js和npm:
1
| sudo apt install -y nodejs
|
安装完成后,Node.js和npm会自动配置在系统中。可以使用以下命令检查安装的版本:
应返回Node.js 16.x版本和对应的npm版本。
Read More