在使用 Jekyll 构建静态网站时,了解如何配置文件夹和路径对于网站的组织和内容管理至关重要。Jekyll 是一个功能强大的静态网站生成器,具有独特的文件夹结构和处理规则。本文将介绍 Jekyll 如何处理不同的文件夹,以及如何通过配置使网站更灵活。
Jekyll 的默认文件夹结构 Jekyll 的文件夹结构主要分为以下几类:
特殊文件夹 :
_posts:存放博客文章的默认文件夹。Jekyll 会自动将此目录中的 Markdown 或 HTML 文件处理为文章内容,并根据配置生成静态页面。_layouts:存放布局文件。布局文件用于定义网站的整体结构和模板,可以被文章或页面引用。_includes:存放可复用的片段文件,这些片段可以在布局或其他页面中包含,减少重复代码。_data:存放数据文件(如 .yml、.json)。这些数据文件可以在模板中被引用,提供灵活的数据展示和使用。
普通文件夹 :
任何不以下划线(_)开头的文件夹都被视为普通文件夹,其内容会直接被复制到生成的站点中,保持文件和目录结构。
Jekyll 对 _posts 文件夹的特殊处理 _posts 文件夹是 Jekyll 中的一个特殊目录,用于存放博客文章。所有放置在 _posts 中的文件必须按照命名规则命名(如 YEAR-MONTH-DAY-title.md),Jekyll 会根据这些文件的 Front Matter(前置数据)自动生成静态页面。默认情况下,文章页面的 URL 会根据站点配置文件 _config.yml 中的 permalink 设置生成。
例如,以下是一个典型的 _posts 文件:
1 2 3 4 5 6 7 --- layout: post title: "我的第一篇文章" date: 2024-08-27 categories: blog --- 这是我的第一篇博客文章!
上述文件会生成一个位于 /blog/2024/08/27/我的第一篇文章 的页面。
为什么其他以下划线开头的文件夹不会直接生成页面? Jekyll 默认忽略所有以下划线(_)开头的文件夹(如 _layouts、_includes 等),因为这些文件夹通常用于存放模板、布局、数据或其他不直接生成的内容。这些文件夹的内容不会直接生成到静态站点的输出目录中。除非使用自定义配置,否则它们不会出现在最终的 URL 路径中。
如何让其他目录内容可访问? 如果你希望其他目录的内容也能像 _posts 中的文章一样生成并通过 URL 访问,可以使用以下方法:
使用普通文件夹 :将文件夹命名为不带下划线的名称(如 pages),这样 Jekyll 会将该目录及其内容直接复制到生成的站点中,保持文件和目录结构。
使用 Collections 功能 :
Jekyll 允许用户定义自定义集合(collections),用于存储除文章以外的其他内容。自定义集合可以像 _posts 一样被特殊处理,生成静态页面。
示例配置 :
1 2 3 4 collections: tutorials: output: true permalink: /tutorials/:path/
然后,创建一个 _tutorials 文件夹,存放要处理的内容。
**在 Front Matter 中指定 permalink**:
在单个文件的 Front Matter 中手动指定 permalink 属性,可以自定义该文件生成页面的路径。
示例 :
1 2 3 4 5 6 --- layout: page title: Custom Page permalink: /custom/path/ --- 自定义页面内容。
这将生成一个位于 /custom/path/ 的页面。
总结 Jekyll 提供了一种灵活的方式来管理和组织网站内容。理解 Jekyll 如何处理不同类型的文件夹可以帮助开发者更好地管理站点内容和生成路径。通过正确配置 _config.yml 和使用 Jekyll 的集合功能,可以实现更多自定义需求,为站点提供更大的灵活性和控制力。
Read More
This, https://alanzeng.com/ , is my Github Pages static website and blog, powered by the Jekyll static site generator.
I’ve added GitHub-Issue-based comments to the bottom of this website using the plugin called utterances ,
utteranc config Visit Utterances main page & installation info.: https://utteranc.es/
repo:设置存放评论的仓库 Utterances 使用 Github Issues 存储评论,所以需要一个仓库。你可以新建一个公开仓库专门用来放评论,也可以使用原有的仓库。要设置存放评论的仓库只需要将 repo=”username/reponame” 这一行中的 username 改为你的 GitHub 用户名,reponame 改为你的仓库名,其它不变。
仓库需满足以下条件:
仓库必须为公开仓库,私有仓库访客无法查看对应 Issues 上的评论。
确保在仓库中安装了 Utterances 的 GitHub App,或是你自己注册的 GitHub App(自托管),否则用户将无法发表评论。
如果你的仓库是派生 (fork) 出的,请在仓库的 Settings 选项确认 Features 区 Issues 已勾选。
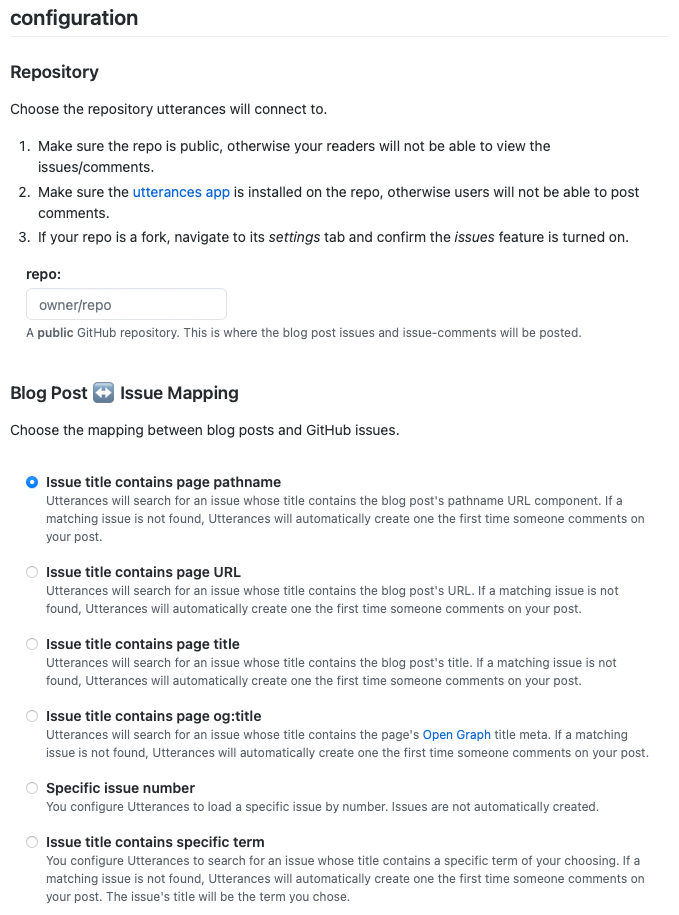
issue-term:博客文章和 Issue 映射 Utterances 使用以下几种规则建立博客文章和 GitHub Issues 的映射:
Issue 标题包含页面路径名(issue-term=”pathname”)
Issue 标题包含页面 URL(issue-term=”url”)
Issue 标题包含页面标题(issue-term=”title”)
Issue 标题包含页面 og:title(issue-term=”og:title”)
特定的 issue 编号(issue-number=”具体数字”)
Issue 标题包含特定项(issue-term=”你设置的特定内容”)
具体细节参考上图
label:Issue 标签 如果你使用原有的仓库,但是担心 Issues 页面评论和问题混杂在一起,Utterances 支持设置标签(Label)来区分它们。设置 label=”你的标签内容”,Utterances 将在创建 issue 时使用你设置的标签。
标签名区分大小写。
标签必须存在于你的仓库中(须提前在 GitHub Issues 页面创建好,不能使用不存在的标签)。
标签名支持 Emoji。例如:label=”💬”
theme:主题 Utterances 有多种主题,其中包括多款夜间模式主题。
GitHub Light:theme=”github-light”
GitHub Dark:theme=”github-dark”
GitHub Dark Orange:theme=”github-dark-orange”
Icy Dark:theme=”icy-dark”
Dark Blue:theme=”dark-blue”
Photon Dark:theme=”photon-dark”
配置 1 2 3 4 5 6 7 <script src ="https://utteranc.es/client.js" repo ="[ENTER REPO HERE]" issue-term ="pathname" theme ="github-light" crossorigin ="anonymous" async > </script >
将这部分代码粘贴进_layout/post.html中, 大功告成!
> referenced:
> - [link](https://gabrielstaples.com/github-pages-comments/#gsc.tab=0)
> - [link](https://blog.njilc.com/post/self-hosted-utterances-tutorial)
Read More
Google Analysis 谷歌分析是谷歌提供的免费网络分析服务,用于跟踪和报告网站流量。将谷歌分析添加到 Jekyll 网站十分简单。登录 谷歌分析 并新建一个媒体资源,以获取网站的跟踪 ID。可在管理 > 媒体资源 > 跟踪信息 > 跟踪代码下找到跟踪 ID。
在 Jekyll 网站上部署谷歌分析,首先在_includes文件夹新建名为google-analytics.html的文件,并写入以下代码:
1 2 3 4 5 6 7 8 <script async src="https://www.googletagmanager.com/gtag/js?id=***" ></script> <script > window .dataLayer = window .dataLayer || []; function gtag (push (arguments );} gtag ('js' , new Date ()); gtag ('config' , '***' ); </script >
然后在_config.yml中添加跟踪 ID:
最后添加google-analytics.html到网页,谷歌建议把跟踪代码放在每个页面的<head>中,以确保正确跟踪所有访问。
{%- if jekyll.environment == 'production' -%}
{%- include google-analytics.html -%}
{%- endif -%}
Reference:link
Read More